今回は、「ロゴデザイナーになるための」絶対に必要なスキルである【Illustrator】についてお話しします。自分の経験の範囲内で書いていますので、違う方法もあると思いますがその辺りはご容赦を。
ロゴを作るために絶対に【Illustrator】は使えるようにしてください。
イラストレーターというのは「Adobe Illustrator」というPC向けのグラフィックデザインソフトのことです。イラレとか略される場合も多いですね。特徴を簡単に説明すると、拡大縮小しても品質が変わらない「ベクターデータ」ということです。
ロゴを画像データで作成してしまうと、拡大すれば画像は荒れてしまいますので、イラストレーターで作成するのは非常に有効です。
この「Illustrator」というソフトは、ロゴデザイナーになるなら、絶対に使いこなせるようになっておく必要があります。まず、最初に習得すべき技術系スキルです。
ロゴマークはイラストレーター(Illustrator)で作るのが原則。
何度も言うようですが、ロゴは「Illustrator」で作ります。
納品するデータは「AIデータ」、これはイラストレーターのデータ形式です。
他のソフトでロゴを作るのはダメなのか?
基本的にはダメです。イラストレーターで作ってください。
ロゴは色々なツールに展開されていきます。
業種にもよりますが、一番多く使用されるのは印刷関係ではないかと思います。
ロゴを作ると、一緒に名刺や封筒などを作る機会が増えます。ほとんどの場合はイラストレーターで作ります。もちろんその制作物にはロゴを落とし込みます。その際、イラストレーターで作成したロゴならば容易にコピペできます。また、印刷会社への入稿もイラストレーター(aiデータ)で入稿することが多いので、イラストレーターは必須のスキルになります。
ロゴデザイナーは「Illustrator」を、どこまで覚えればいいのか?
「Illustrator」を全部覚える必要は全くありません。「Illustrator」を使ってデザインの仕事を長いことしていますが、全く使わない機能も結構あります。ロゴデザイナーになるなら、ロゴが作れるようになればいいわけです。
「Illustrator」で習得したいスキル
「Illustrator」で習得しなければいけないスキル、したほうがいいスキルを紹介いたします。自分のスタイルが決まってくると、だいたい使うスキルは毎回同じになります。
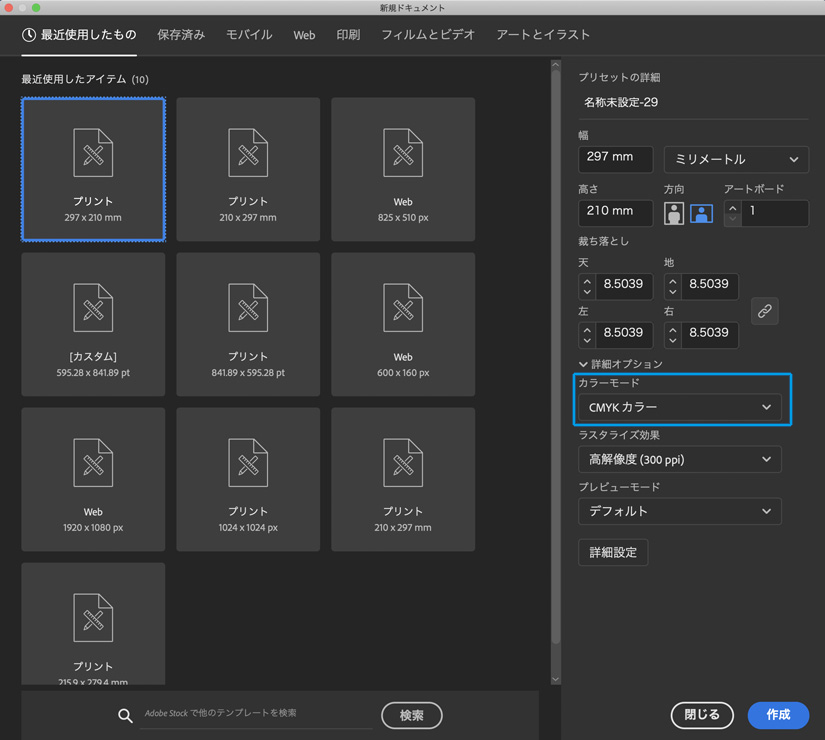
1)新規ドキュメントの設定はプリントで(最初に必ず)
まずは新規ドキュメントの設定です。「Illustrator」を立ち上げて新しいページを作成するときの、このページの設定になります。ロゴマークは必ず「CMYKカラー」で作成します。
新しいドキュメント(ページ)を作成する時に、どのタイプにするかを選びます。この時のタイプは「プリント」を選んでください。「プリント」ははじめからカラーモードがCMYKに設定されていますのでロゴマークを作成するなら「プリント」ではじめてください。サイズはA4でいいと思います。私はいつもA4縦で作成しています。

2)思い通りの線を描けるような訓練(習得必須:要練習)
思い通りの線を描けるようになるのは「Illustrator」を習得する上での基本中の基本スキルです。絶対に習得しましょう。
【このスキルどんな場面で必要?】・・・ロゴの下絵をトレースするときに必須
ロゴデザイナーは、まずロゴを考えるとき「サムネイル」と言うアイデアの落書きをたくさんします。そしてその中から使えそうなものを選んで、ラフにしていきます。そして、そのラフをパソコンに取り込んで、そのラフをイラストレーターに貼り付けてトレースしていきます。トレースするとき、思い通りの線を描けないと大変苦労します。
★練習方法は?
練習方法はトレースです。とにかくトレースを繰り返して身につけるのが一番です。輪郭がわかるような顔写真か何かを取り込んで、イラストレーターに貼り付けるところからやってください。※貼り付ける方がわからないくて、なかなか始められないと言うことがあるかもしれません。
貼り付けた画像をトレースしてください。下絵として画像をそのまま貼り付けると、その上からトレースしても線が見えない(見えにくい)ことがあります。その場合は、画像を選んで透明度を30とかに下げるといいと思います。実際の写真が30%に低下した明るさになるので、今度はしっかりトレースできるはずでです。30%の数字は実際の写真を見て調整してください。
このトレースを身につけると、同じAdobeのソフト「Photoshop」でも役に立ちます。
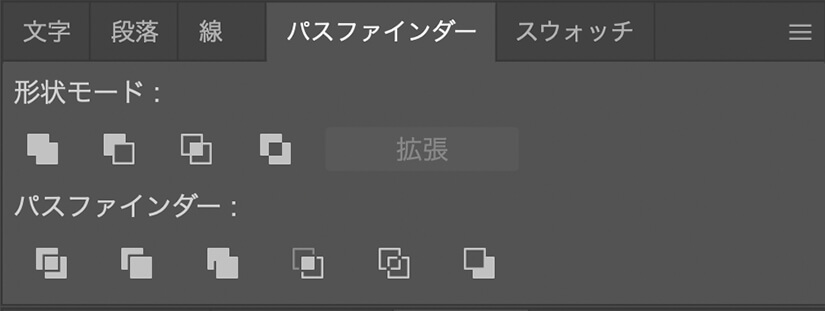
3)パスファインダーは、とてもよく使います。 (覚えるのは使い方だけ)

パスファインダーは、形と形を重ねて抜き合わせたり、合体させたり、分割させたりという機能です。これはとてもよく使います。パスファインダー自体の練習は必要ありません。パスファインダーには色々な機能があるので、パスファインダーの中のどのマークが抜き合わせで、どのマークが合体なのかということを覚えれば大丈夫です。
ロゴ中央に星の形を抜き合わせたい・・「パスファインダー」を使います。
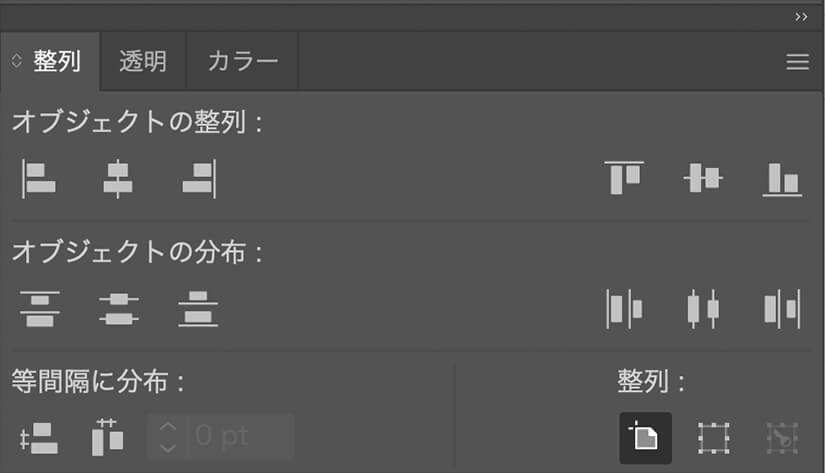
4)「整列」これもよく使います。 (覚えるのは使い方だけ)

整列とはその名の通り並べる機能です。整列させたいパーツを2つ以上選んで、整列の中のセンター合わせのボタンを押せば、その2つのパーツがセンター合わせになると一っような機能です。機能も、左揃えとかいくつかあります。ボタンに並び方のピクトグラムが描かれているので何回か使って理解できれば大丈夫です。
ロゴマークと会社名をセンター合わせにしたい・・「整列」を使います。
5)「グラデーション」の設定 (習得必須:多少の練習)
グラデーションの設定は覚えておく必要があります。ロゴにはあまりグラデーションを使わないほうがいいと私は考えていますが、クライアントの要望には答えなければなりません。
あらかじ「Illustrator」で用意されているグラデーションもありますが、多分自分でグラデーションを調整することが多くなると思います。「マークを虹色に変更してください」「えっ、このロゴマークには似合わないと思うのですが・・」と思っても実際に作って見てもらうと納得されますよ。
<注意> グラデーションの色は必ずCMYKカラーで設定してください。
6)イラストレータからの書き出し(書き出しの知識を習得)
ロゴマークが出来上がったら納品しなければなりません。データの種類「AIデータ」だけであありません。JPGやPNG、PDFなどのデータを納品しなければなりません。すべて「Illustrator」から書き出せますが、「Photoshop」で開いたりと確認も必要です。
以上になります。
このほかにも、「Illustrator」で覚えることはまだありますが、今回は、ロゴデザイナーとして特によく使う内容をお話ししました。
最後まで読んでいただき、ありがとうございました。